THIS IS A DEMO STORE, ORDERS WILL NOT BE PROCESSED AND YOU WON'T BE CHARGED. U:Test P:funkytest111@
Headless WordPress

CustomisationDocumentationTipsRead More →
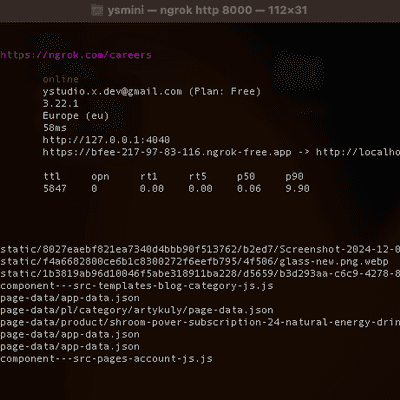
Dev server port for hot-reloading environment with ngrok
2025-05-09T15:05:59 • 196 words • 1 min read
✅ Step-by-Step Guide to Use Ngrok on macOS 🔹 1. Install Ngrok If you have Homebrew: brew install ngrok/ngrok/ngrok Or download it manually from https://ngrok.com/download and follow the setup instructions. 🔹 2. Sign Up & Get an Auth Token 🔹 3. Connect Your Ngrok Account Replace YOUR_AUTHTOKEN_HERE with your token: ngrok config add-authtoken YOUR_AUTHTOKEN_HERE 🔹 […]

CustomisationDocumentationPost processingSetupRead More →
Workspace – superfunky
2025-04-27T10:41:24 • 1477 words • 8 min read
1. superfunky – react / wp 1.0. General improvements ✅ Time estimation: 1 day 1.1. Additional mutations and data Time estimation: 2-3 days 1.2. Translations and localisation Time estimation: 1 – 2 days 1.3. Login, user account and registration ❗️ Time estimation: 3days – 1 week 1.4. Taxes, payment methods and shipping – order process […]

DocumentationTipsRead More →
Whitepaper on functionality coverage
2025-03-19T21:12:53 • 417 words • 3 min read
superfunky theme’s whitepaper on current functionality being developed and improvements. The current coverage of functions can be observed on the shop.shroom4you.com website, the new features in development are listed below for the release of the production version later in time. Basically everything is working and custom functionality can be developed by your developers further after […]

DocumentationPost processingRead More →
2025 Roadmap for the theme
2025-02-23T16:01:08 • 679 words • 4 min read
Roadmap 2021 💡 IdeaThought about a headless WP & Gatsby theme while sitting on the sofa with my dad and talking. 🧪 2022 Firs testsTried some open source solutions to study the possibilities. 02 2023 🔥 First work First commit to the gatsby-woo-shroom repo being the alpha of the theme. 🏭 2024 – 02 2025 […]

DocumentationPost processingTipsRead More →
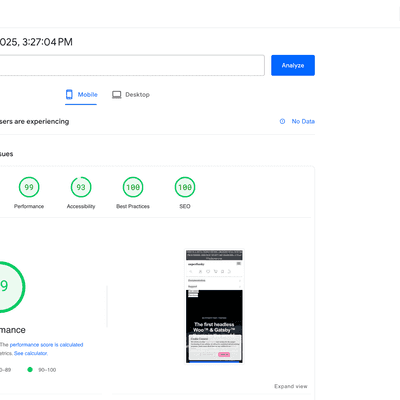
Performance measures and monitoring with Lighthouse and Netlify
2025-02-22T15:09:15 • 542 words • 3 min read
Why Monitor Web Performance? Web performance is a crucial factor in user experience, SEO rankings, and conversion rates. A slow-loading website can lead to increased bounce rates, reduced engagement, and lost revenue. Monitoring performance ensures your site stays fast, accessible, and optimized for search engines and users alike. Google PageSpeed Insights One of the best […]

DocumentationTipsRead More →
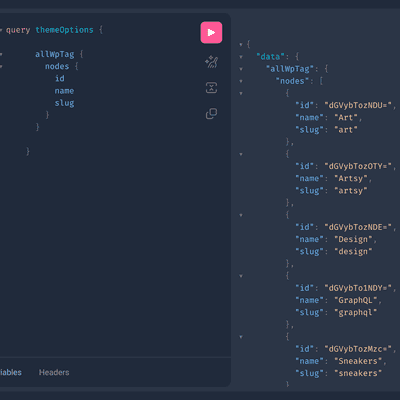
GraphQL info
2025-02-20T23:06:25 • 182 words • 1 min read
GraphQL IDEs for Development When working with a headless WordPress and Gatsby setup, you have access to powerful GraphQL IDEs that help visualize queries and test API responses efficiently. 1. Frontend GraphQL Explorer Accessible at:http://localhost:8000/__graphql This GraphiQL IDE is built into Gatsby’s development server, allowing you to explore and test GraphQL queries directly in your […]

DocumentationSetupRead More →
Headless WordPress settings
2025-02-20T19:24:12 • 606 words • 4 min read
1. Set up required plugins NOTE: It is recommended to test migrating to this plugin ecosystem using the WordPress Playground and the test configuration file available here. After the initial setup try importing Your current Woo & WP content and settings for any potential compatibility issues. If none exist proceed straight to Woo configuration. JSON […]

CustomisationDocumentationRead More →
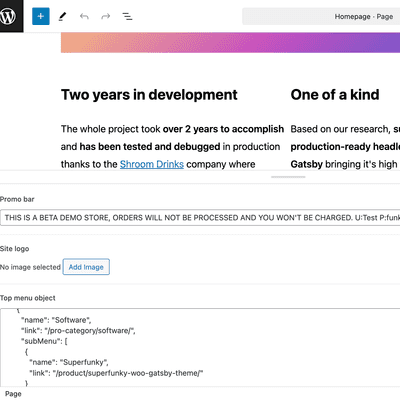
Full site editing
2025-02-20T19:17:51 • 419 words • 3 min read
Superfunky comes with a couple of options that You can configure to support Full Site Editing. These are appended and able to set from Your Homepage after You imported the ACF JSON file and set Your Homepage. To import your ACF JSON: https://feathericons.com – This library is included on the frontend in the theme’s js […]

DocumentationSetupRead More →
Requirements
2025-02-20T19:03:43 • 529 words • 3 min read
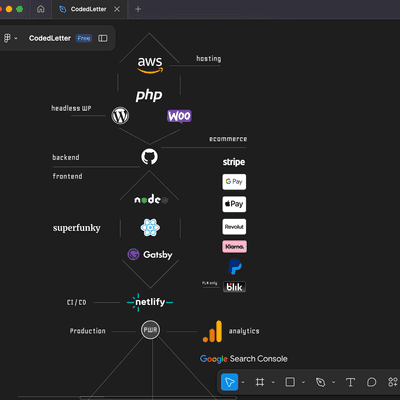
1. WordPress backend instance A running WordPress, we recommend secure and scalable hosting services like AWS or GCP for the backend instance, it will also need a separate domain or subdomain and a SSL certificate. Must have installed and configured plugins & theme (exact versions): Theme Plugins 2. Frontend CI / CD – GitHub & […]

CustomisationDocumentationRead More →
Local development
2025-02-20T18:27:02 • 407 words • 3 min read
Running the development server for real time updates and full stack development. Make sure You have the WordPress backend correctly configured first before running the local server. Note: Works well with the new Woocommerce product editor found in: settings => advanced => features => Experimental features => New product editor => Try the new product […]

DocumentationRead More →
Publishing
2025-02-20T17:09:19 • 310 words • 2 min read
Publishing with superfunky headless WordPress Preferred editor – Gutenberg The SuperFunky theme is optimized for the WordPress Gutenberg editor, providing the best compatibility and flexibility. However, it also supports:✅ Any HTML input✅ Most other WordPress editors✅ Shortcodes This ensures that content creators can work seamlessly while benefiting from superfunky’s performance and styling features. Which pages […]
Browse Blog Categories
Browse Blog Tags
.envACFAnalyticsAPIApple PayArtsyAutorespondersBaseBase.comBaselinkerBLIKBug bountyBusinessCI / CDCodingConfigurationContact FormsCost calculationCRONCSSCustom modsData layerDebuggingDeploymentDesigndevDevelopmentDNSE-commerceEditingErrorsExtending optionsFeaturedFeatured postFeaturesForm componentsFSEFunctionality coverageGA4GatsbyGitHubGoogle PayGraphiQL IDEGraphQLGTMHeadlessHeadless e-commerceHeadless WooHeadless WordPressIDEJSONKlarnaLighthouselocalhostMailgunMultichannelMultilingualMushroom drinksNetlifyNetlify FormsngrokNode.jsOptimisationPageSpeedPayment gatewayPayment processingPaypalPHPPluginsproductionPrototypePublishingReact FormsReact.jsREST APIRoutingSecretsSecuritySMTPStripeStylingSubscriptionsSuperfunky betaTailwind CSSTechnical dataTechnical detailsTODOSUIUXWafersWeb developmentWebhooksWhitepaperWoocommerceWooGraphQLWordpressWorkWP GatsbyWPGraphQLWPGraphQL for ACFYoast SEO
Drop us a message
We crate delightful web development projects that stand out with their architecture, design, content and performance.
Stay up to date with our progress.
25 / 7
