THIS IS A DEMO STORE, ORDERS WILL NOT BE PROCESSED AND YOU WON'T BE CHARGED. U:Test P:funkytest111@
Deployment

DocumentationPost processingTipsRead More →
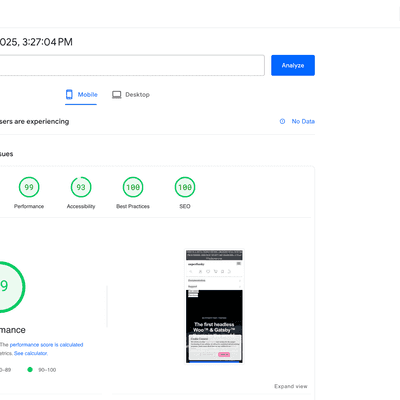
Performance measures and monitoring with Lighthouse and Netlify
2025-02-22T15:09:15 • 542 words • 3 min read
Why Monitor Web Performance? Web performance is a crucial factor in user experience, SEO rankings, and conversion rates. A slow-loading website can lead to increased bounce rates, reduced engagement, and lost revenue. Monitoring performance ensures your site stays fast, accessible, and optimized for search engines and users alike. Google PageSpeed Insights One of the best […]

DokumentacjaSetupRead More →
Netlify settings
2025-02-20T19:21:56 • 6 words • 1 min read
Coming soon… subscribe to get notified.
Browse Blog Categories
Browse Blog Tags
.envACFAnalyticsAPIApple PayArtsyAutorespondersBaseBase.comBaselinkerBLIKBug bountyBusinessCI / CDCodingConfigurationContact FormsCost calculationCRONCSSCustom modsData layerDebuggingDeploymentDesigndevDevelopmentDNSE-commerceEditingErrorsExtending optionsFeaturedFeatured postFeaturesForm componentsFSEFunctionality coverageGA4GatsbyGitHubGoogle PayGraphiQL IDEGraphQLGTMHeadlessHeadless e-commerceHeadless WooHeadless WordPressIDEJSONKlarnaLighthouselocalhostMailgunMultichannelMultilingualMushroom drinksNetlifyNetlify FormsngrokNode.jsOptimisationPageSpeedPayment gatewayPayment processingPaypalPHPPluginsproductionPrototypePublishingReact FormsReact.jsREST APIRoutingSecretsSecuritySMTPStripeStylingSubscriptionsSuperfunky betaTailwind CSSTechnical dataTechnical detailsTODOSUIUXWafersWeb developmentWebhooksWhitepaperWoocommerceWooGraphQLWordpressWorkWP GatsbyWPGraphQLWPGraphQL for ACFYoast SEO
Drop us a message
We crate delightful web development projects that stand out with their architecture, design, content and performance.
Stay up to date with our progress.
25 / 7
