THIS IS A DEMO STORE, ORDERS WILL NOT BE PROCESSED AND YOU WON'T BE CHARGED. U:Test P:funkytest111@
Documentation

CustomisationDocumentationTipsRead More →
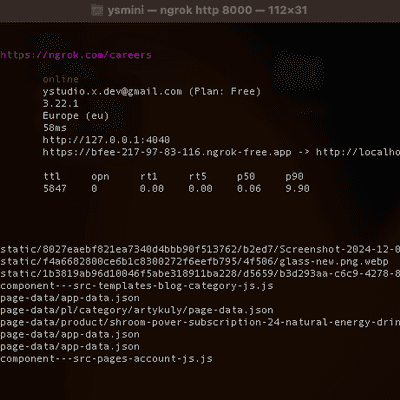
Dev server port for hot-reloading environment with ngrok
2025-05-09T15:05:59 • 196 words • 1 min read
✅ Step-by-Step Guide to Use Ngrok on macOS 🔹 1. Install Ngrok If you have Homebrew: brew install ngrok/ngrok/ngrok Or download it manually from https://ngrok.com/download and follow the setup instructions. 🔹 2. Sign Up & Get an Auth Token 🔹 3. Connect Your Ngrok Account Replace YOUR_AUTHTOKEN_HERE with your token: ngrok config add-authtoken YOUR_AUTHTOKEN_HERE 🔹 […]

CustomisationDocumentationPost processingSetupRead More →
Workspace – superfunky
2025-04-27T10:41:24 • 1477 words • 8 min read
1. superfunky – react / wp 1.0. General improvements ✅ Time estimation: 1 day 1.1. Additional mutations and data Time estimation: 2-3 days 1.2. Translations and localisation Time estimation: 1 – 2 days 1.3. Login, user account and registration ❗️ Time estimation: 3days – 1 week 1.4. Taxes, payment methods and shipping – order process […]

CustomisationDocumentationPost processingTipsRead More →
Custom plugins and their compatibility
2025-03-27T14:12:00 • 110 words • 1 min read
Supported plugins: Below you can find the list of supported plugins that we have been using and tested their compatibility against any problems they may cause (without the wpgraphql family of plugins that has it’s compatibility covered in this post).

DocumentationPost processingTipsRead More →
Subscription product solution with Stripe and external products
2025-03-19T21:39:21 • 149 words • 1 min read
More coming soon – detailed screenshots and instructions. This seems to be the best low-budget solution for small companies and start up’s allowing You to avoid the cost of Woo subscriptions plugins around 250$ per year + extra costs of payment gateways that’s around 500$ per year actually for this functionality. Our theme supports external […]

DocumentationTipsRead More →
Whitepaper on functionality coverage
2025-03-19T21:12:53 • 417 words • 3 min read
superfunky theme’s whitepaper on current functionality being developed and improvements. The current coverage of functions can be observed on the shop.shroom4you.com website, the new features in development are listed below for the release of the production version later in time. Basically everything is working and custom functionality can be developed by your developers further after […]

DocumentationPost processingTipsRead More →
Base integration & support note
2025-03-19T20:07:28 • 109 words • 1 min read
Superfunky headless WooCommerce theme supports base.com integration with the default WooCommerce REST API mechanism. This allows easy implementation of multichannel e-commerce management allowing the merchants to synchronize data between their store’s and base for data flow into different marketplaces like ebay, amazon, allegro, empik, emag etc. For further details refer to the official base.com documentation […]

DocumentationPost processingRead More →
2025 Roadmap for the theme
2025-02-23T16:01:08 • 679 words • 4 min read
Roadmap 2021 💡 IdeaThought about a headless WP & Gatsby theme while sitting on the sofa with my dad and talking. 🧪 2022 Firs testsTried some open source solutions to study the possibilities. 02 2023 🔥 First work First commit to the gatsby-woo-shroom repo being the alpha of the theme. 🏭 2024 – 02 2025 […]

CustomisationDocumentationTipsRead More →
Tailwind CSS v3 and v4 Compatibility Overview
2025-02-22T16:19:05 • 1031 words • 6 min read
Both Tailwind CSS v3 and v4 is a powerful utility-first framework that enables rapid UI development. We are currently migrating to v4 to take advantage of it’s features, we publish this guide for further reference that provides an in-depth look at its compatibility, integration with key tools, and practical examples to help developers harness its […]

DocumentationPost processingTipsRead More →
Performance measures and monitoring with Lighthouse and Netlify
2025-02-22T15:09:15 • 542 words • 3 min read
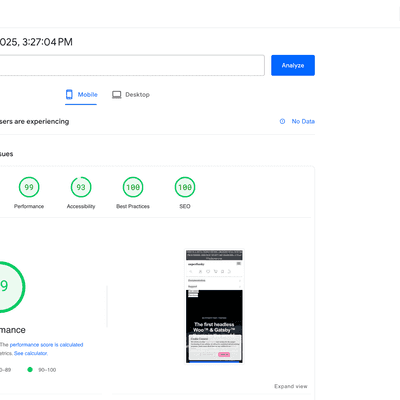
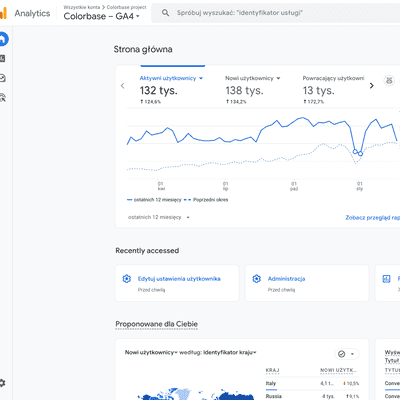
Why Monitor Web Performance? Web performance is a crucial factor in user experience, SEO rankings, and conversion rates. A slow-loading website can lead to increased bounce rates, reduced engagement, and lost revenue. Monitoring performance ensures your site stays fast, accessible, and optimized for search engines and users alike. Google PageSpeed Insights One of the best […]

CustomisationDocumentationRead More →
Extending GraphQL
2025-02-21T00:52:54 • 1031 words • 6 min read
In this post we explore how You can extend the GraphQL schema in the WordPress backend and sync the new data with the frontend. Adding schema to WPGraphQL with PHP So basically You can register any type of WordPress data with native WPGraphQL PHP functions as described here. This requires functions.php modifications or writing you […]

DocumentationTipsRead More →
GraphQL info
2025-02-20T23:06:25 • 182 words • 1 min read
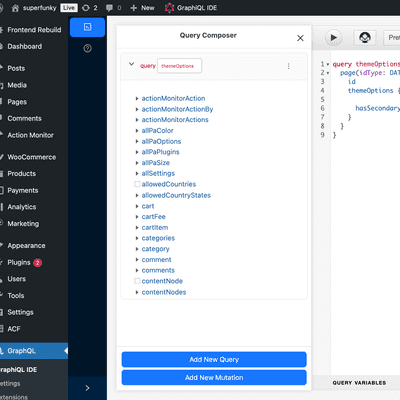
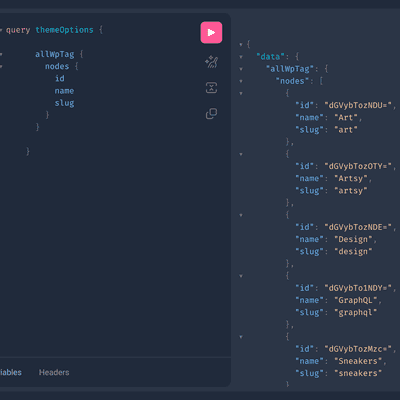
GraphQL IDEs for Development When working with a headless WordPress and Gatsby setup, you have access to powerful GraphQL IDEs that help visualize queries and test API responses efficiently. 1. Frontend GraphQL Explorer Accessible at:http://localhost:8000/__graphql This GraphiQL IDE is built into Gatsby’s development server, allowing you to explore and test GraphQL queries directly in your […]

DocumentationPost processingSetupRead More →
DNS settings for headless setup with Netlify
2025-02-20T21:43:54 • 591 words • 3 min read
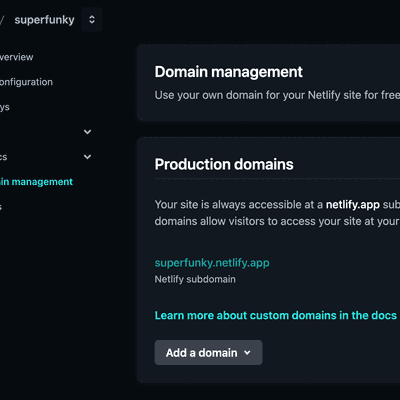
Navigate to domain management. Add a domain You own or register a domain with netlify We assume You already own a domain. For registering domains refer to the domain registrator’s documentation. Set up Netlify DNS Migrate your domain records If You have configured any DNS records (If you didn’t go to the next step) for […]

DocumentationPost processingRead More →
GTM, Consent mode v2 the data layer & GA4
2025-02-20T20:46:30 • 815 words • 5 min read
In this part we explore how to integrate GTM, GA4, Consent Mode v2 and enchanced e-commerce events for GA4 with the headless Woo setup and superfunky theme on Netlify. Configuring Netlify’s post processing script injection First of all we need to add some scripts to the post-processing part in this location: Go to: https://app.netlify.com/sites/yoursite/configuration/deploys#post-processing Replace […]

DocumentationTipsRead More →
Known errors
2025-02-20T19:47:32 • 464 words • 3 min read
Known errors and their solutions: 1. FetchError request to https://yourwebsite/graphql failed, reason: socket hang up 2. Woographql needs installing w/ Composer This is the recommend way for users using unique installations like WP Bedrock, Bitnami or SpinupWP. 3. Invalid JSON format: SyntaxError: Expected ‘,’ or ‘]’ after array element in JSON at position 395 […]

DocumentationTipsRead More →
Features list
2025-02-20T19:46:46 • 735 words • 4 min read
SuperFunky Theme – Product Features 🚀 Performance & Speed 🎨 User Experience & UI Features 🔐 User Authentication & Dashboard 🛍️ E-Commerce & WooCommerce Features 📩 Email & Automation ⚡ Flexible & Customizable Elements 🔍 SEO & Marketing 📦 Content & Page Generation 🛠️ Deployment & Futureproofing 🎉 Support & Updates SuperFunky is the ultimate […]

DocumentationTipsRead More →
Technical details
2025-02-20T19:44:14 • 652 words • 4 min read
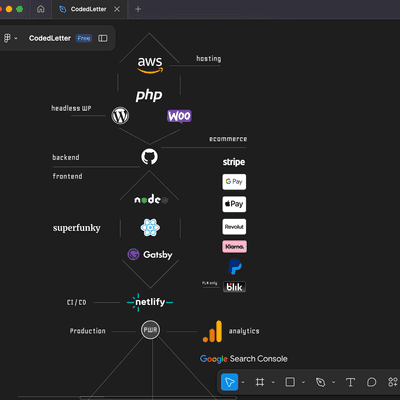
Superfunky Theme – Technical Specification Overview Superfunky is a headless WordPress + Gatsby WooCommerce theme designed for high-performance e-commerce. It utilizes a WordPress backend with a strict set of plugin versions and a Gatsby frontend with a predefined development workflow. Backend (WordPress) Requirements A running WordPress instance with Woo extension activated. We recommend secure and […]

DocumentationPost processingRead More →
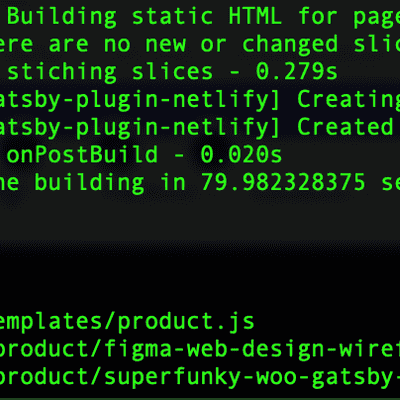
Periodical builds and limits
2025-02-20T19:39:17 • 605 words • 4 min read
The build time shown in the gatsby build command’s output will be the base for any periodical builds and limitations as well as budget and cost estimation calculations. Below is a sample image of a build running in production with 159 generated pages that took 79s. Based on Your business needs You may need to […]

DocumentationSetupRead More →
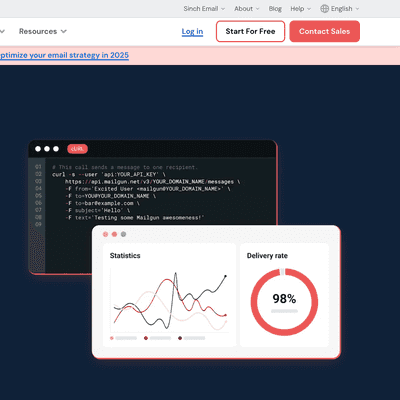
Mailgun SMTP and autoresponders configuration
2025-02-20T19:33:18 • 484 words • 3 min read
Learn how to integrate Mailgun with superfunky the full stack way 1. Install Mailgun plugin in WordPress Find the plugin in the official repo or download it here. 2. Create a Mailgun account Then add a domain to handle the emails and SMTP. 3. Go to DNS settings Configure the required DNS records from mailgun […]

DocumentationSetupRead More →
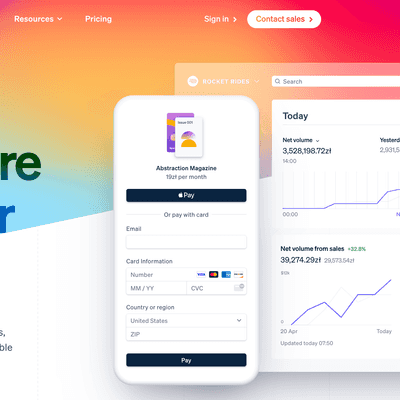
Stripe configuration
2025-02-20T19:27:44 • 6 words • 1 min read
Coming soon… subscribe to get notified.

DocumentationSetupRead More →
Environment variables
2025-02-20T19:25:05 • 193 words • 1 min read
You need to obtain and configure each of the environment variables, that define Your configuration between the required services: There are 2 configuration files one for production and one for development + additional configuration should be done via netlify .env service – learn more here. Each of those files has the following contents: .env .env.development […]

DocumentationSetupRead More →
Headless WordPress settings
2025-02-20T19:24:12 • 606 words • 4 min read
1. Set up required plugins NOTE: It is recommended to test migrating to this plugin ecosystem using the WordPress Playground and the test configuration file available here. After the initial setup try importing Your current Woo & WP content and settings for any potential compatibility issues. If none exist proceed straight to Woo configuration. JSON […]

DocumentationSetupRead More →
Headless Woo configuration
2025-02-20T19:21:44 • 501 words • 3 min read
1. Testing the configuration Testing out the backend configuration for conflicts before buying the theme is available and recommended thanks to WordPress playground where You can preview the WP backend before purchasing. Download our test configuration file and import it into the playground to preview how will Your WordPress backend look. Then You can also […]

DocumentationPost processingRead More →
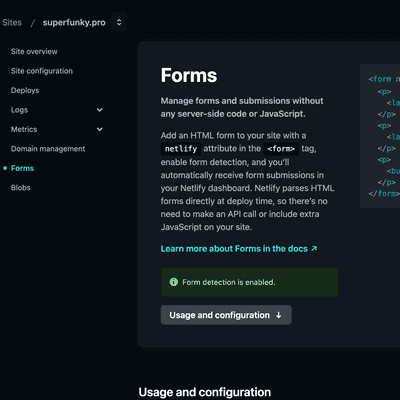
Contact forms
2025-02-20T19:21:29 • 176 words • 1 min read
Enable automatic form detection on Netlify If you don’t want Netlify form handling go straight to the custom form handling section https://docs.netlify.com/forms/setup/#automatic-form-detection Well that was it, now Your frontend Contact and Newsletter forms will work out of the box. If You want to add new forms, just follow this guide on their html structure: https://docs.netlify.com/forms/setup/#html-forms […]

CustomisationDocumentationRead More →
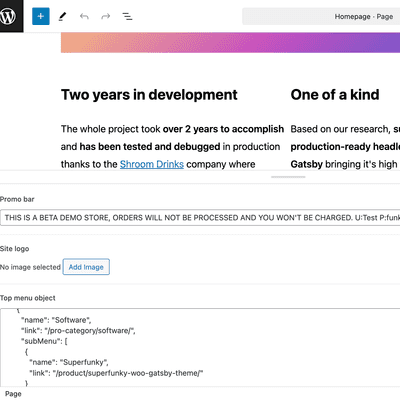
Full site editing
2025-02-20T19:17:51 • 419 words • 3 min read
Superfunky comes with a couple of options that You can configure to support Full Site Editing. These are appended and able to set from Your Homepage after You imported the ACF JSON file and set Your Homepage. To import your ACF JSON: https://feathericons.com – This library is included on the frontend in the theme’s js […]

DocumentationSetupRead More →
Requirements
2025-02-20T19:03:43 • 529 words • 3 min read
1. WordPress backend instance A running WordPress, we recommend secure and scalable hosting services like AWS or GCP for the backend instance, it will also need a separate domain or subdomain and a SSL certificate. Must have installed and configured plugins & theme (exact versions): Theme Plugins 2. Frontend CI / CD – GitHub & […]

CustomisationDocumentationRead More →
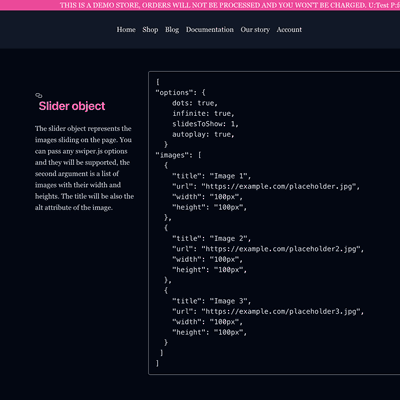
Custom schema types
2025-02-20T18:58:28 • 613 words • 4 min read
Custom objects schemas You need to follow this schema when setting menu objects and socials for full site editing. They fields need to be imported first with the starter ACF JSON file. They are required for full configuration so make sure You prepare some, also note that after changes are made the frontend rebuild needs […]

CustomisationDocumentationRead More →
Styles guide
2025-02-20T18:57:01 • 613 words • 4 min read
This styles guide shows all the basic styles of the elements applied by the theme: All the elements support Tailwind CSS for styling* and dark mode can be set like shown in the minimal example below with the dark: prefix for any class. This will result in a styled heading with dark mode support. Nice […]

CustomisationDocumentationRead More →
Local development
2025-02-20T18:27:02 • 407 words • 3 min read
Running the development server for real time updates and full stack development. Make sure You have the WordPress backend correctly configured first before running the local server. Note: Works well with the new Woocommerce product editor found in: settings => advanced => features => Experimental features => New product editor => Try the new product […]

DocumentationRead More →
Publishing
2025-02-20T17:09:19 • 310 words • 2 min read
Publishing with superfunky headless WordPress Preferred editor – Gutenberg The SuperFunky theme is optimized for the WordPress Gutenberg editor, providing the best compatibility and flexibility. However, it also supports:✅ Any HTML input✅ Most other WordPress editors✅ Shortcodes This ensures that content creators can work seamlessly while benefiting from superfunky’s performance and styling features. Which pages […]
Browse Blog Categories
Browse Blog Tags
.envACFAnalyticsAPIApple PayArtsyAutorespondersBaseBase.comBaselinkerBLIKBug bountyBusinessCI / CDCodingConfigurationContact FormsCost calculationCRONCSSCustom modsData layerDebuggingDeploymentDesigndevDevelopmentDNSE-commerceEditingErrorsExtending optionsFeaturedFeatured postFeaturesForm componentsFSEFunctionality coverageGA4GatsbyGitHubGoogle PayGraphiQL IDEGraphQLGTMHeadlessHeadless e-commerceHeadless WooHeadless WordPressIDEJSONKlarnaLighthouselocalhostMailgunMultichannelMultilingualMushroom drinksNetlifyNetlify FormsngrokNode.jsOptimisationPageSpeedPayment gatewayPayment processingPaypalPHPPluginsproductionPrototypePublishingReact FormsReact.jsREST APIRoutingSecretsSecuritySMTPStripeStylingSubscriptionsSuperfunky betaTailwind CSSTechnical dataTechnical detailsTODOSUIUXWafersWeb developmentWebhooksWhitepaperWoocommerceWooGraphQLWordpressWorkWP GatsbyWPGraphQLWPGraphQL for ACFYoast SEO
Drop us a message
We crate delightful web development projects that stand out with their architecture, design, content and performance.
Stay up to date with our progress.
25 / 7
